함수 호출 방식과 this 바인딩
자바스크립트의 경우 함수 호출 방식에 의해 this에 바인딩할 어떤 객체가 동적으로 결정됩니다. 즉, 함수를 선언할 때 this에 바인딩할 객체가 정적으로 결정되는 것이 아니고, 함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정됩니다.
함수의 호출 방식은 아래와 같이 다양합니다.
- 함수 호출
- 메소드 호출
- 생성자 함수 호출
- apply/call/bind 호출
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
var foo = function () {
console.dir(this);
};
// 1. 함수 호출
foo(); // window
// 2. 메소드 호출
var obj = { foo: foo };
obj.foo(); // obj
// 3. 생성자 함수 호출
var instance = new foo(); // instance
// 4. apply/call/bind 호출
var bar = { name: 'bar' };
foo.call(bar); // bar
foo.apply(bar); // bar
foo.bind(bar)(); // bar
|
1. 함수 호출
전역 객체는 전역 스코프(Global Scope)를 갖는 전역 변수(Global Variable)를 프로퍼티로 소유합니다. 글로벌 영역에 선언한 함수는 전역 객체의 프로퍼티로 접근할 수 있는 전역 변수의 메서드입니다.
|
1
2
3
4
5
6
7
8
9
10
|
var ga = "Global variable";
console.log(ga);
console.log(window.ga);
function foo() {
console.log("invoked!");
}
window.foo();
|
기본적으로 this는 전역 객체에(Global Object)에 바인딩됩니다. 전역함수는 물론이고 심지어 내부함수의 경우도 this는 외부함수가 아닌 전역객체에 바인딩 됩니다.
|
1
2
3
4
5
6
7
8
9
|
function foo() {
console.log("foo's this: ", this); // window
function bar() {
console.log("bar's this: ", this); // window
}
bar();
}
foo();
|
또한 메서드의 내부 함수일 경우에도 this는 전역 객체에 바인딩됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var value = 1;
var obj = {
value: 100,
foo: function() {
console.log("foo's this: ", this); // obj
function bar() {
console.log("bar's this: ", this); // window
}
bar();
}
};
|
콜백 함수의 경우에도 this는 전역 객체에 바인딩됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var value = 1;
var obj = {
value: 100,
foo: function() {
setTimeout(function() {
console.log("callback's this: ", this); // window
}, 100);
}
};
|
결과적으로 내부 함수는 일반 함수, 메서드, 콜백 함수 어디에서 선언되었든 관계없이 this는 전역 객체를 바인딩합니다. 하지만 내부 함수의 this가 전역 객체가 아닌 함수가 포함된 객체에 바인딩하는 방법은 아래와 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
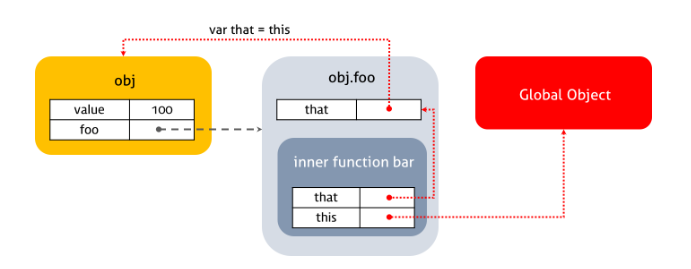
var value = 1;
var obj = {
value: 100,
foo: function() {
var that = this; // Workaround : this === obj
console.log("foo's this: ", this); // obj
function bar() {
console.log("bar's this: ", this); // window
console.log("bar's that: ", that); // obj
}
bar();
}
};
|

위에 이미지에서 보는 것처럼 obj로 바인딩된 this를 that이라는 변수에 저장을 하여 bar() 함수에 that을 이용하여 바인딩할 수 있습니다.
2. 메서드 호출
함수가 객체의 프로퍼티 값이면 메서드로서 호출된다. 이때 메소드 내부의 this는 해당 메서드를 소유한 객체, 즉 해당 메서드를 호출한 객체에 바인딩됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
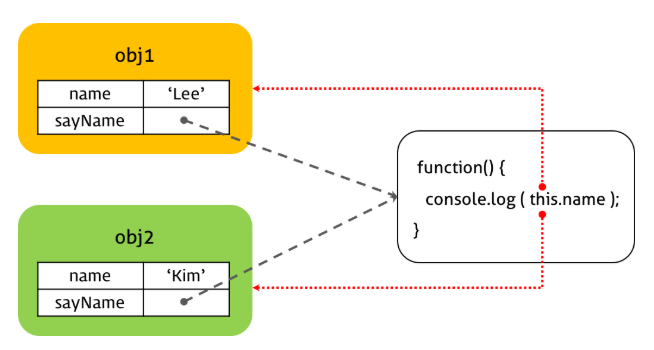
var obj1 = {
name: 'Lee',
sayName: function() {
console.log(this.name);
}
}
var obj2 = {
name: 'Kim'
}
obj2.sayName = obj1.sayName;
obj1.sayName();
obj2.sayName();
|

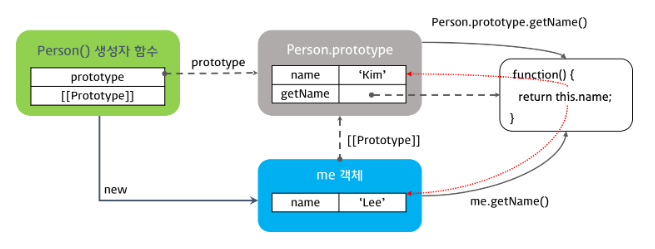
프로토타입 객체도 메서드를 가질 수 있다. 프로토타입 객체 메소드 내부에서 사용된 this도 일반 메소드 방식과 마찬가지로 해당 메소드를 호출한 객체에 바인딩됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function Person(name) {
this.name = name;
}
Person.prototype.getName = function() {
return this.name;
}
var me = new Person('Lee');
console.log(me.getName());
Person.prototype.name = 'Kim';
console.log(Person.prototype.getName());
|

3. 생성자 함수 호출
자바스크립트의 생성자 함수는 말 그대로 객체를 생성하는 역할을 합니다. 하지만 자바와 같은 객체지향 언어의 생성자 함수와는 다르게 그 형식이 정해져 있는 것이 아니라 기존 함수에 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작합니다.
그렇기 때문에 일반 함수와 생성자 함수를 구분하기 위해 암묵적으로 생성자 함수는 맨 앞 문자를 대문자로 정의하는 것을 원칙으로 하고 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
|
// 생성자 함수
function Person(name) {
this.name = name;
}
var me = new Person('Lee');
console.log(me); // Person {name: "Lee"}
// new 연산자와 함께 생성자 함수를 호출하지 않으면 생성자 함수로 동작하지 않는다.
var you = Person('Kim');
console.log(you); //
|
new 연산자와 함께 생성자 함수를 호출하면 this 바인딩이 메서드나 함수 호출 때와는 다르게 동작합니다.
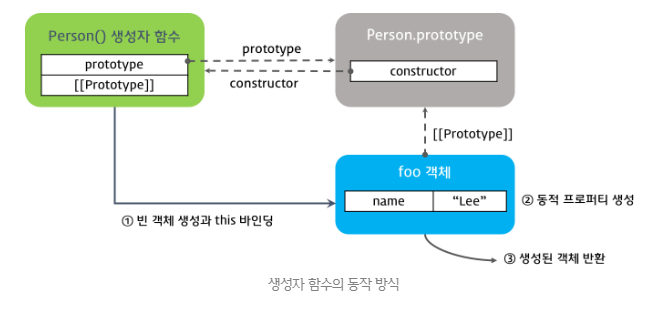
3.1 생성자 함수 동작 방식
new 연산자와 함께 생성자 함수를 호출하면 다음과 같은 수순으로 동작합니다.
1. 빈 객체 생성 및 this 바인딩
생성자 함수의 코드가 실행되기 전 빈 객체가 생성됩니다. 이 빈 객체가 생성자 함수가 새로 생성하는 객체입니다. 이후 생성자 함수 내에서 사용되는 this는 이 빈객체를 가리킵니다. 그리고 생성된 빈 객체는 생성자 함수의 prototype 프로퍼티가 가리키는 객체를 자신의 프로토타입 객체로 설정합니다.
2. this를 통한 프로퍼티 생성
생성된 빈 객체에 this를 사용하여 동적으로 프로퍼티나 메서드를 생성할 수 있습니다. this는 새로 생성된 객체를 가리키므로 this를 통해 생성한 프로퍼티와 메서드는 새로 생성된 객체에 추가합니다.
3. 생성된 객체 반환
- 반환문이 없는 경우, this에 바인딩된 새로 생성한 객체가 반환됩니다. 명시적으로 this를 반환하여도 결과는 같습니다.
- 반환문이 this가 아닌 다른 객체를 명시적으로 반환하는 경우, this가 아닌 해당 객체가 반환됩니다. 이때 this를 반환하지 않은 함수는 생성자 함수로서의 역할을 수행하지 못합니다. 따라서 생성자 함수는 반환문을 명시적으로 사용하지 않습니다.
|
1
2
3
4
5
6
7
8
|
function Person(name) {
// 생성자 함수 코드 실행 전 -------- 1
this.name = name; // --------- 2
// 생성된 함수 반환 -------------- 3
}
var me = new Person('Lee');
console.log(me.name);
|

3.2 객체 리터럴 방식과 생성자 함수 방식의 차이
객체 리터럴 방식과 생성자 함수 방식의 차이를 비교해봅시다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// 객체 리터럴 방식
var foo = {
name: 'foo',
gender: 'male'
}
console.dir(foo);
// 생성자 함수 방식
function Person(name, gender) {
this.name = name;
this.gender = gender;
}
var me = new Person('Lee', 'male');
console.dir(me);
var you = new Person('Kim', 'female');
console.dir(you);
|
객체 리터럴 방식과 생성자 함수 방식의 차이는 프로토타입 객체([[Prototype]])에 있습니다..
- 객체 리터럴 방식의 경우, 생성된 객체의 프로토타입 객체는 Object.prototype입니다.
- 생성자 함수 방식의 경우, 생성된 객체의 프로토타입 객체는 Person.prototype입니다.
3.3 생성자 함수에 new 연산자를 붙이지 않고 호출할 경우
일반 함수와 생성자 함수에 특별한 형식적인 차이는 없으며 함수에 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작합니다.
그러나 객체 생성 목적으로 작성한 생성자 함수를 new 없이 호출하거나 일반 함수에 new를 붙여 호출하면 오류가 발생할 수 있습니다. 일반 함수와 생성자 함수의 호출 시 this 바인딩 방식이 다르기 때문입니다.
일반 함수를 호출하면 this는 전역 객체에 바인딩되지만 new 연산자와 함께 생성자 함수를 호출하면 this는 생성자 함수가 암묵적으로 생성한 빈 객체에 바인딩됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
|
function Person(name) {
// new없이 호출하는 경우, 전역객체에 name 프로퍼티를 추가
this.name = name;
};
// 일반 함수로서 호출되었기 때문에 객체를 암묵적으로 생성하여 반환하지 않는다.
// 일반 함수의 this는 전역객체를 가리킨다.
var me = Person('Lee');
console.log(me); // undefined
console.log(window.name); // Lee
|
생성자 함수를 new 없이 호출한 경우, 함수 Person 내부의 this는 전역 객체를 가리키므로 name은 전역 변수(window)에 바인딩됩니다. 또한 new와 함께 생성자 함수를 호출하는 경우에 암묵적으로 반환하던 this도 반환하지 않으며, 반환 문이 없으므로 undefined를 반환하게 됩니다.
4. apply/call/bind 호출
this에 바인딩될 객체는 함수 호출 패턴에 의해 결정됩니다. 이는 자바스크립트 엔진이 수행하는 것입니다. 이러한 자바스크립트 엔진의 암묵적 this 바인딩 이외에 this를 특정 객체에 명시적으로 바인딩하는 방법도 제공됩니다. 이것을 가능하게 하는 것이 Function.prototype.apply, Function.prototype.call 메서드입니다.
이 메서드들은 모든 함수 객체의 프로토타입 객체인 Function.prototype 객체의 메서드입니다.
|
1
2
3
4
|
// thisArg: 함수 내부의 this에 바인딩할 객체
// argsArray: 함수에 전달할 argument의 배열
|
기억해야 할 것은 apply() 메서드를 호출하는 주체는 함수이며 apply() 메서드는 this를 특정 객체에 바인딩할 뿐 본질적인 기능은 함수 호출이라는 것입니다.
|
1
2
3
4
5
6
7
8
9
10
|
var Person = function (name) {
this.name = name;
};
var foo = {};
// apply 메소드는 생성자함수 Person을 호출한다. 이때 this에 객체 foo를 바인딩한다.
Person.apply(foo, ['name']);
console.log(foo); // { name: 'name' }
|
빈 객체 foo를 apply() 메서드의 첫번째 매개변수에, argument의 배열을 두번째 매개변수에 전달하면서 Person 함수를 호출하였습니다. 이때 Person 함수의 this는 foo 객체가 됩니다. Person 함수는 this의 name 프로퍼티에 매개변수 name에 할당된 인수를 할당하는데 this에 바인딩된 foo 객체에는 name 프로퍼티가 없으므로 name 프로퍼티가 동적 추가되고 값이 할당됩니다.
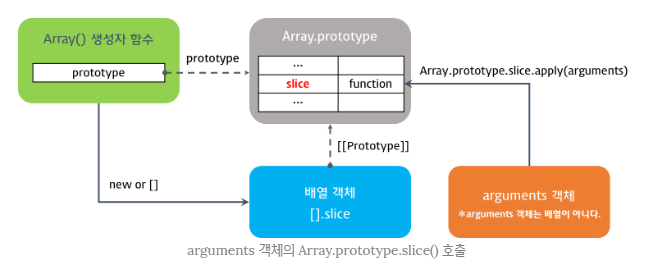
apply() 메소드의 대표적인 용도는 arguments 객체와 같은 유사 배열 객체에 배열 메서드를 사용하는 경우입니다. arguments 객체는 배열이 아니기 때문에 slice() 같은 배열의 메소드를 사용할 수 없으니 apply() 메소드를 이용하면 가능합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function convertArgsToArray() {
console.log(arguments);
// arguments 객체를 배열로 변환
// slice: 배열의 특정 부분에 대한 복사본을 생성한다.
// var arr = [].slice.apply(arguments);
console.log(arr);
return arr;
}
convertArgsToArray(1, 2, 3);
|
Array.prototype.slice.apply(argument)는 "Array.prototype.slice() 메소드를 호출하라. 단 this는 arguments 객체로 바인딩하라"는 의미가 됩니다. 결국 Array.prototype.slice() 메소드를 argument 객체 자신의 메서드인 것처럼 argument.slice()와 같은 형태로 호출하라는 것입니다.

call() 메서드의 경우, apply()와 기능은 같지만 apply()의 두 번째 인자에서 배열 형태로 넘긴 것을 각각 하나의 인자로 넘깁니다.
|
1
2
3
|
apply()와 call() 메서드는 콜백 함수의 this를 위해서 사용되기도 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
function Person(name) {
this.name = name;
}
Person.prototype.doSomething = function(callback) {
if(typeof callback == 'function') {
// --------- 1
callback();
}
};
function foo() {
console.log(this.name); // --------- 2
}
var p = new Person('Lee');
p.doSomething(foo); // undefined
|
1의 시점에서 this는 Person 객체입니다. 그러나 2의 시점에서 this는 전역 객체 window를 가리킵니다. 콜백 함수를 호출하는 외부 함수 내부의 this와 콜백함수 내부의 this가 상이하기 때문에 문맥상 문제가 발생합니다. 따라서 콜백함수 내부의 this를 콜백함수를 호출하는 함수 내부의 this와 일치시켜 주어야 하는 번거로움이 발생합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
function Person(name) {
this.name = name;
}
Person.prototype.doSomething = function (callback) {
if (typeof callback == 'function') {
}
};
function foo() {
console.log(this.name);
}
var p = new Person('Lee');
p.doSomething(foo); // 'Lee'
|
ES5에 추가된 Function.prototype.bind를 사용하는 방법도 가능합니다. Function.prototype.bind는 함수에 인자로 전달한 this가 바인딩된 새로운 함수를 리턴합니다. 즉, Function.prototype.bind는 Function.prototype.apply, Function.prototype.call 메서드와 같이 함수를 실행하지 않기 때문에 명시적으로 함수를 호출할 필요가 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
function Person(name) {
this.name = name;
}
Person.prototype.doSomething = function (callback) {
if (typeof callback == 'function') {
// this가 바인딩된 새로운 함수를 호출
}
};
function foo() {
console.log('#', this.name);
}
var p = new Person('Lee');
p.doSomething(foo); // 'Lee'
|
참고자료 : https://poiemaweb.com/js-this
this | PoiemaWeb
자바스크립트의 this keyword는 Java와 같은 익숙한 언어의 개념과 달라 개발자에게 혼란을 준다. Java에서의 this는 인스턴스 자신(self)을 가리키는 참조변수이다. this가 객체 자신에 대한 참조 값을 가지고 있다는 뜻이다. 주로 매개변수와 객체 자신이 가지고 있는 멤버변수명이 같을 경우 이를 구분하기 위해서 사용된다. 자바스크립트의 경우 함수 호출 패턴에 따라 어떤 객체를 `this`에 바인딩할 지가 결정된다. 즉, 함수 호출 패턴에
poiemaweb.com
'웹 프로그래밍 > JavaScript' 카테고리의 다른 글
| 정규표현식 (0) | 2019.09.13 |
|---|---|
| handlebars 템플릿 (0) | 2019.08.20 |
| 자바스크립트 객체 (0) | 2019.08.03 |
| 자바스크립트 배열 (0) | 2019.08.02 |
| Browser Event, Event object, Event handler (0) | 2019.02.07 |

