
타임리프 뷰에서 enum 값 선택하는 폼 보여주기
<select th:field="*{eventType}" class="custom-select mr-sm-2" id="eventType"
aria-describedby="eventTypeHelp">
<option th:value="FCFS">선착순</option>
<option th:value="CONFIRMATIVE">관리자 확인</option>
</select>
DateTime 입력 포맷
@DateTimeFormat(iso = DateTimeFormat.ISO.DATE_TIME)
private LocalDateTime endEnrollmentDateTime;
모임 만들기 폼 요청을 처리할 핸들러 작성
package me.weekbelt.studyolle.event;
@Controller
@RequestMapping("/study/{path}")
@RequiredArgsConstructor
public class EventController {
private final StudyService studyService;
@GetMapping("/new-event")
public String newEventForm(@CurrentAccount Account account, @PathVariable String path,
Model model) {
Study study = studyService.getStudyToUpdateStatus(account, path);
model.addAttribute("study", study);
model.addAttribute("account", account);
model.addAttribute("eventForm", new EventForm());
return "event/form";
}
}
모임 만들기 요청을할때 바인딩할 DTO 객체 생성
package me.weekbelt.studyolle.event.form;
@Data
public class EventForm {
@NotBlank
@Length(max = 50)
private String title;
private String description;
private EventType eventType = EventType.FCFS;
@DateTimeFormat(iso = DateTimeFormat.ISO.DATE_TIME)
private LocalDateTime endEnrollmentDateTime;
@DateTimeFormat(iso = DateTimeFormat.ISO.DATE_TIME)
private LocalDateTime startDateTime;
@DateTimeFormat(iso = DateTimeFormat.ISO.DATE_TIME)
private LocalDateTime endDateTime;
@Min(2)
private Integer limitOfEnrollments = 2;
}
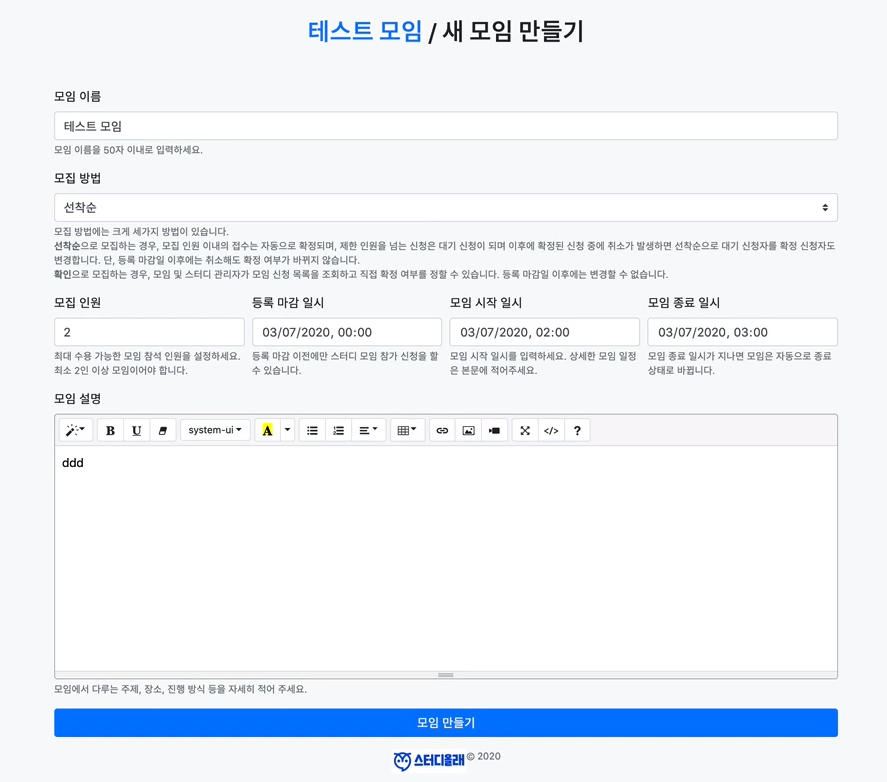
모임 만들기 폼 작성(event/form.html)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments.html :: head"></head>
<body class="bg-light">
<nav th:replace="fragments.html :: main-nav"></nav>
<div th:replace="fragments.html :: study-banner"></div>
<div class="container">
<div th:replace="fragments.html :: event-form (mode='new', action='/study/' + ${study.path} + '/new-event/')"></div>
<div th:replace="fragments.html :: footer"></div>
</div>
<script th:replace="fragments.html :: form-validation"></script>
<script th:replace="fragments.html :: editor-script"></script>
</body>
</html>
fragments.html에 event-form fragment 추가
<div th:fragment="event-form (mode, action)">
<div class="py-5 text-center">
<h2>
<a th:href="@{'/study/' + ${study.path}}"><span th:text="${study.title}">스터디</span></a> /
<span th:if="${mode == 'edit'}" th:text="${event.title}"></span>
<span th:if="${mode == 'new'}">새 모임 만들기</span>
</h2>
</div>
<div class="row justify-content-center">
<form class="needs-validation col-sm-10"
th:action="@{${action}}"
th:object="${eventForm}" method="post" novalidate>
<div class="form-group">
<label for="title">모임 이름</label>
<input id="title" type="text" th:field="*{title}" class="form-control"
placeholder="모임 이름" aria-describedby="titleHelp" required>
<small id="titleHelp" class="form-text text-muted">
모임 이름을 50자 이내로 입력하세요.
</small>
<small class="invalid-feedback">모임 이름을 입력하세요.</small>
<small class="form-text text-danger" th:if="${#fields.hasErrors('title')}" th:errors="*{title}">Error</small>
</div>
<div class="form-group" th:if="${mode == 'new'}">
<label for="eventType">모집 방법</label>
<select th:field="*{eventType}" class="custom-select mr-sm-2" id="eventType" aria-describedby="eventTypeHelp">
<option th:value="FCFS">선착순</option>
<option th:value="CONFIRMATIVE">관리자 확인</option>
</select>
<small id="eventTypeHelp" class="form-text text-muted">
두가지 모집 방법이 있습니다.<br/>
<strong>선착순</strong>으로 모집하는 경우, 모집 인원 이내의 접수는 자동으로 확정되며, 제한 인원을 넘는 신청은 대기 신청이 되며 이후에 확정된 신청 중에 취소가 발생하면 선착순으로 대기 신청자를 확정 신청자도 변경합니다. 단, 등록 마감일 이후에는 취소해도 확정 여부가 바뀌지 않습니다.<br/>
<strong>확인</strong>으로 모집하는 경우, 모임 및 스터디 관리자가 모임 신청 목록을 조회하고 직접 확정 여부를 정할 수 있습니다. 등록 마감일 이후에는 변경할 수 없습니다.
</small>
</div>
<div class="form-row">
<div class="form-group col-md-3">
<label for="limitOfEnrollments">모집 인원</label>
<input id="limitOfEnrollments" type="number" th:field="*{limitOfEnrollments}" class="form-control" placeholder="0"
aria-describedby="limitOfEnrollmentsHelp">
<small id="limitOfEnrollmentsHelp" class="form-text text-muted">
최대 수용 가능한 모임 참석 인원을 설정하세요. 최소 2인 이상 모임이어야 합니다.
</small>
<small class="invalid-feedback">모임 신청 마감 일시를 입력하세요.</small>
<small class="form-text text-danger" th:if="${#fields.hasErrors('limitOfEnrollments')}" th:errors="*{limitOfEnrollments}">Error</small>
</div>
<div class="form-group col-md-3">
<label for="endEnrollmentDateTime">등록 마감 일시</label>
<input id="endEnrollmentDateTime" type="datetime-local" th:field="*{endEnrollmentDateTime}" class="form-control"
aria-describedby="endEnrollmentDateTimeHelp" required>
<small id="endEnrollmentDateTimeHelp" class="form-text text-muted">
등록 마감 이전에만 스터디 모임 참가 신청을 할 수 있습니다.
</small>
<small class="invalid-feedback">모임 신청 마감 일시를 입력하세요.</small>
<small class="form-text text-danger" th:if="${#fields.hasErrors('endEnrollmentDateTime')}" th:errors="*{endEnrollmentDateTime}">Error</small>
</div>
<div class="form-group col-md-3">
<label for="startDateTime">모임 시작 일시</label>
<input id="startDateTime" type="datetime-local" th:field="*{startDateTime}" class="form-control"
aria-describedby="startDateTimeHelp" required>
<small id="startDateTimeHelp" class="form-text text-muted">
모임 시작 일시를 입력하세요. 상세한 모임 일정은 본문에 적어주세요.
</small>
<small class="invalid-feedback">모임 시작 일시를 입력하세요.</small>
<small class="form-text text-danger" th:if="${#fields.hasErrors('startDateTime')}" th:errors="*{startDateTime}">Error</small>
</div>
<div class="form-group col-md-3">
<label for="startDateTime">모임 종료 일시</label>
<input id="endDateTime" type="datetime-local" th:field="*{endDateTime}" class="form-control"
aria-describedby="endDateTimeHelp" required>
<small id="endDateTimeHelp" class="form-text text-muted">
모임 종료 일시가 지나면 모임은 자동으로 종료 상태로 바뀝니다.
</small>
<small class="invalid-feedback">모임 종료 일시를 입력하세요.</small>
<small class="form-text text-danger" th:if="${#fields.hasErrors('endDateTime')}" th:errors="*{endDateTime}">Error</small>
</div>
</div>
<div class="form-group">
<label for="description">모임 설명</label>
<textarea id="description" type="textarea" th:field="*{description}" class="editor form-control"
placeholder="모임을 자세히 설명해 주세요." aria-describedby="descriptionHelp" required></textarea>
<small id="descriptionHelp" class="form-text text-muted">
모임에서 다루는 주제, 장소, 진행 방식 등을 자세히 적어 주세요.
</small>
<small class="invalid-feedback">모임 설명을 입력하세요.</small>
<small class="form-text text-danger" th:if="${#fields.hasErrors('description')}" th:errors="*{description}">Error</small>
</div>
<div class="form-group">
<button class="btn btn-primary btn-block" type="submit"
aria-describedby="submitHelp" th:text="${mode == 'edit' ? '모임 수정' : '모임 만들기'}">모임 수정</button>
</div>
</form>
</div>
</div>
fragments.html에서 editor-script fragment 수정
<div th:fragment="editor-script">
<script src="/node_modules/summernote/dist/summernote-bs4.js"></script>
<script type="application/javascript">
$(function () {
$('.editor').summernote({ // .editor로 변경
fontNames: ['Arial', 'Arial Black', 'Comic Sans MS', 'Courier New', 'Noto Sans KR', 'Merriweather'],
placeholder: '스터디의 목표, 일정, 진행 방식, 사용할 교재 또는 인터넷 강좌 그리고 모집중인 스터디원 등 스터디에 대해 자세히 적어 주세요.',
tabsize: 2,
height: 300
});
});
</script>
</div>
study/settings/description.html에서 상세 소개 textarea의 클래스명(editor) 추가
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments.html::head"></head>
<body class="bg-light">
<div th:replace="fragments.html::main-nav"></div>
<div th:replace="fragments.html::study-banner"></div>
<div class="container">
// .........
<div class="form-group">
<label for="fullDescription">상세 소개</label>
<textarea id="fullDescription" type="textarea" th:field="*{fullDescription}"
class="editor form-control" placeholder="스터디를 짧게 소개해 주세요." // editor 추가
aria-describedby="fullDescriptionHelp"
required maxlength="100"></textarea>
<small id="fullDescriptionHelp" class="form-text text-muted">
스터디의 목표, 일정, 진행 방식, 사용할 교재 또는 인터넷 강좌 그리고 모집중인 스터디원 등 스터디에 대해 자세히 적어 주세요.
</small>
<small class="invalid-feedback">상세 소개를 입력하세요.</small>
<small class="form-text text-danger" th:if="${#fields.hasErrors('fullDescription')}"
th:errors="*{fullDescription}"></small>
</div>
<div class="form-group">
<button class="btn btn-primary btn-block" type="submit" aria-describedby="submitHelp">
수정 하기
</button>
</div>
</form>
</div>
</div>
<!-- footer -->
<div th:replace="fragments.html::footer"></div>
</div>
<script th:replace="fragments.html::tooltip"></script>
<script th:replace="fragments.html::form-validation"></script>
<script th:replace="fragments.html::editor-script"></script>
</body>
</html>
참고: https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-JPA-%EC%9B%B9%EC%95%B1#
스프링과 JPA 기반 웹 애플리케이션 개발 - 인프런
이 강좌에서 여러분은 실제로 운영 중인 서비스를 스프링, JPA 그리고 타임리프를 비롯한 여러 자바 기반의 여러 오픈 소스 기술을 사용하여 웹 애플리케이션을 개발하는 과정을 학습할 수 있습니다. 이 강좌를 충분히 학습한다면 여러분 만의 웹 서비스를 만들거나 취직에 도움이 될만한 포트폴리오를 만들 수 있을 겁니다. 중급이상 웹 개발 프레임워크 및 라이브러리 Java Spring Spring Boot Spring Data JPA Thymeleaf 온라인 강의
www.inflearn.com
'스프링과 JPA 기반 웹 어플리케이션 개발 > 5부 모임' 카테고리의 다른 글
| 64. 모임 목록 조회 (0) | 2020.05.04 |
|---|---|
| 63. 모임 조회 (0) | 2020.05.04 |
| 62. 모임 만들기 폼 서브밋 (0) | 2020.05.04 |
| 60. 모임 도메인 (1) | 2020.04.30 |
| 59. 모임 관리 기능 미리보기 (0) | 2020.04.28 |


